Alerts
The alert dialog displays some important information to the user. StackUI provides 4 different color schemes of alerts to show case relevant system alert to users. Class alert can be used along with the other classes to give the sementic meanings to the alert messages. alert-success, alert-warning, alert-info, alert-error
Profile has been updated successfully!
Low disk storage, clear some space.
An update is available to install.
There was an error processing your request!
| <!-- Alerts Component : StackUI Component Library --> | |
| <!-- Success-alert --> | |
| <div class="alert alert-success"> | |
| <div class="alert-icon"> | |
| <img | |
| src="./assets/alert-icons/success-alert.svg" | |
| alt="alert-success" | |
| /> | |
| </div> | |
| <div class="alert-text"> | |
| <p>Profile has been updated successfully!</p> | |
| </div> | |
| </div> | |
| <!-- warning-alert --> | |
| <div class="alert alert-warning"> | |
| <div class="alert-icon"> | |
| <img | |
| src="./assets/alert-icons/warning-alert.svg" | |
| alt="alert-success" | |
| /> | |
| </div> | |
| <div class="alert-text"> | |
| <p>Low disk storage, clear some space.</p> | |
| </div> | |
| </div> | |
| <!-- info-alert --> | |
| <div class="alert alert-info"> | |
| <div class="alert-icon"> | |
| <img | |
| src="./assets/alert-icons/info-alert.svg" | |
| alt="alert-success" | |
| /> | |
| </div> | |
| <div class="alert-text"> | |
| <p>An update is available to install.</p> | |
| </div> | |
| </div> | |
| <!-- error-alert --> | |
| <div class="alert alert-error"> | |
| <div class="alert-icon"> | |
| <img | |
| src="./assets/alert-icons/error-alert.svg" | |
| alt="alert-success" | |
| /> | |
| </div> | |
| <div class="alert-text"> | |
| <p>There was an error processing your request!</p> | |
| </div> | |
| </div> |
Avatars
Avatar is basically the display picture of a user. It generally is very small in size and the sizes can vary depending on the use case. Stack UI provides a generic avatar class that can be used in association with any of 6 standard sizes for your avatars. avatar-xs, avatar-xs, avatar-s, avatar-m, avatar-l, avatar-xl, avatar-xxl. Check below the important classes and the way to implement.
| <!-- Avatar Component : StackUI Component Library --> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-xs"> | |
| <img src="./assets/avatar/girl-with-curly-hairs.svg" alt="" /> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-s"> | |
| <img src="./assets/avatar//man-smiling.svg" alt="" /> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-m"> | |
| <img src="./assets/avatar/man-winking.svg" alt="" /> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/smiling-girl.svg" alt="" /> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-xl"> | |
| <img src="./assets/avatar/marathi-woman.svg" alt="" /> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-xxl"> | |
| <img src="./assets/avatar/rajasthani-male.svg" alt="" /> | |
| </div> | |
| </div> |
Text Avatar
Similar to image avatars, text avatars can use those classes. One thing to note is that text avatars should mandatorily have the avatar-text.
| <!-- Text Avatar : StackUI Component Library --> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-m avatar-text"> | |
| <span>RK</span> | |
| </div> | |
| </div> |
Avatar Group
An avatar group can be used to showcase how many users contributed or participated in some event. To implement a avatar group just wrap all the avatars within a container with class named avatar-group.
| <!-- AVATAR GROUP : StackUI Component Library--> | |
| <div class="avatar-group"> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/marathi-woman.svg" alt="" /> | |
| </div> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/rajasthani-male.svg" alt="" /> | |
| </div> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/girl-with-curly-hairs.svg" alt="" /> | |
| </div> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/man-winking.svg" alt="" /> | |
| </div> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/happy-female.svg" alt="" /> | |
| </div> | |
| <div class="avatar avatar-l avatar-text"> | |
| <span>+56</span> | |
| </div> | |
| </div> |
Badges
Badges can be used to communicate the status of a user. It can also be used a signal for other users to understand if someone is online or offline.
Avatar with badges
Badges indicate the status of the user. example-> Green: online
For badges on image avatars use a span tag that has following
classes: avatar-badge along with any of
these classes: badge-red,
badge-green,
badge-yellow
| <!-- Badges on Avatar : StackUI Component Library --> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/rajasthani-male.svg" alt="" /> | |
| <span class="avatar-badge badge-green"></span> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-l avatar-text"> | |
| <span>RK</span> | |
| <span class="avatar-badge badge-red"></span> | |
| </div> | |
| </div> | |
| <div class="avatar-wrapper"> | |
| <div class="avatar avatar-l"> | |
| <img src="./assets/avatar/marathi-woman.svg" alt="" /> | |
| </div> | |
| <span class="avatar-badge badge-yellow"></span> | |
| </div> |
Icons with badges
For badges on icons simply use a span tag that has the class: badge along with any of these classes: badge-red, badge-green, badge-yellow
| <!-- Badges on Icons : StackUI Component Library --> | |
| <span class="icon-badge"> | |
| <span class="badge badge-green">9+</span> | |
| <ion-icon class="icon" name="home"></ion-icon> | |
| </span> | |
| <span class="icon-badge"> | |
| <span class="badge badge-red">15</span> | |
| <ion-icon class="icon" name="heart"></ion-icon> | |
| </span> | |
| <span class="icon-badge"> | |
| <span class="badge badge-yellow">new</span> | |
| <ion-icon class="icon" name="settings"></ion-icon> | |
| </span> | |
| <span class="icon-badge"> | |
| <span class="badge badge-green">50</span> | |
| <ion-icon class="icon" name="cart"></ion-icon> | |
| </span> |
Cards
A card is a group of related information, generally comprises of an Image, a title, some data like price, rating, description and sometimes also has a call to action buttons.
Normal Card Variants
The following examples contains the Textual Cards and the Cards with close icon
Textual Card
Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae saepe sequi dolor natus? Perferendis, omnis harum necessitatibus assumenda unde consectetur corrupti blanditiis dolore repudiandae? Id earum rerum quis dolor autem maiores assumenda culpa ipsam, esse perspiciatis enim. Libero, aliquam repellat nemo ex, quidem odio, sit illum nihil architecto laudantium reprehenderit!
Card that closes
Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae saepe sequi dolor natus? Perferendis, omnis harum necessitatibus assumenda unde consectetur corrupti blanditiis dolore repudiandae? Id earum rerum quis dolor autem maiores assumenda culpa ipsam, esse perspiciatis enim. Libero, aliquam repellat nemo ex, quidem odio, sit illum nihil architecto laudantium reprehenderit!
| <!-- Card variant: StackUI Component Library --> | |
| <!-- Normal Textual Card --> | |
| <div class="card"> | |
| <h3 class="card-text-primary">Textual Card</h3> | |
| <p class="card-text-secondary"><span class="primary-color">Lorem</span> ipsum dolor sit amet consectetur adipisicing elit. Molestiae saepe sequi dolor natus? Perferendis, omnis harum necessitatibus assumenda unde consectetur corrupti blanditiis dolore repudiandae? Id earum rerum quis dolor autem maiores assumenda culpa ipsam, esse perspiciatis enim. Libero, aliquam repellat nemo ex, quidem odio, sit illum nihil architecto laudantium reprehenderit!</p> | |
| </div> | |
| <!-- Card with close icon --> | |
| <div class="card"> | |
| <h3 class="card-text-primary">Card that closes</h3> | |
| <p class="card-text-secondary"><span class="primary-color">Lorem</span> ipsum dolor sit amet consectetur adipisicing elit. Molestiae saepe sequi dolor natus? Perferendis, omnis harum necessitatibus assumenda unde consectetur corrupti blanditiis dolore repudiandae? Id earum rerum quis dolor autem maiores assumenda culpa ipsam, esse perspiciatis enim. Libero, aliquam repellat nemo ex, quidem odio, sit illum nihil architecto laudantium reprehenderit!</p> | |
| <div class="close"> | |
| <ion-icon class="close-icon" name="close-circle-outline"></ion-icon> | |
| </div> | |
| </div> |
Vertical Cards: Image & Text

3D Printed Tesseract
Hub 3D, Delhi
1679 reviews
delivery by tomorrow

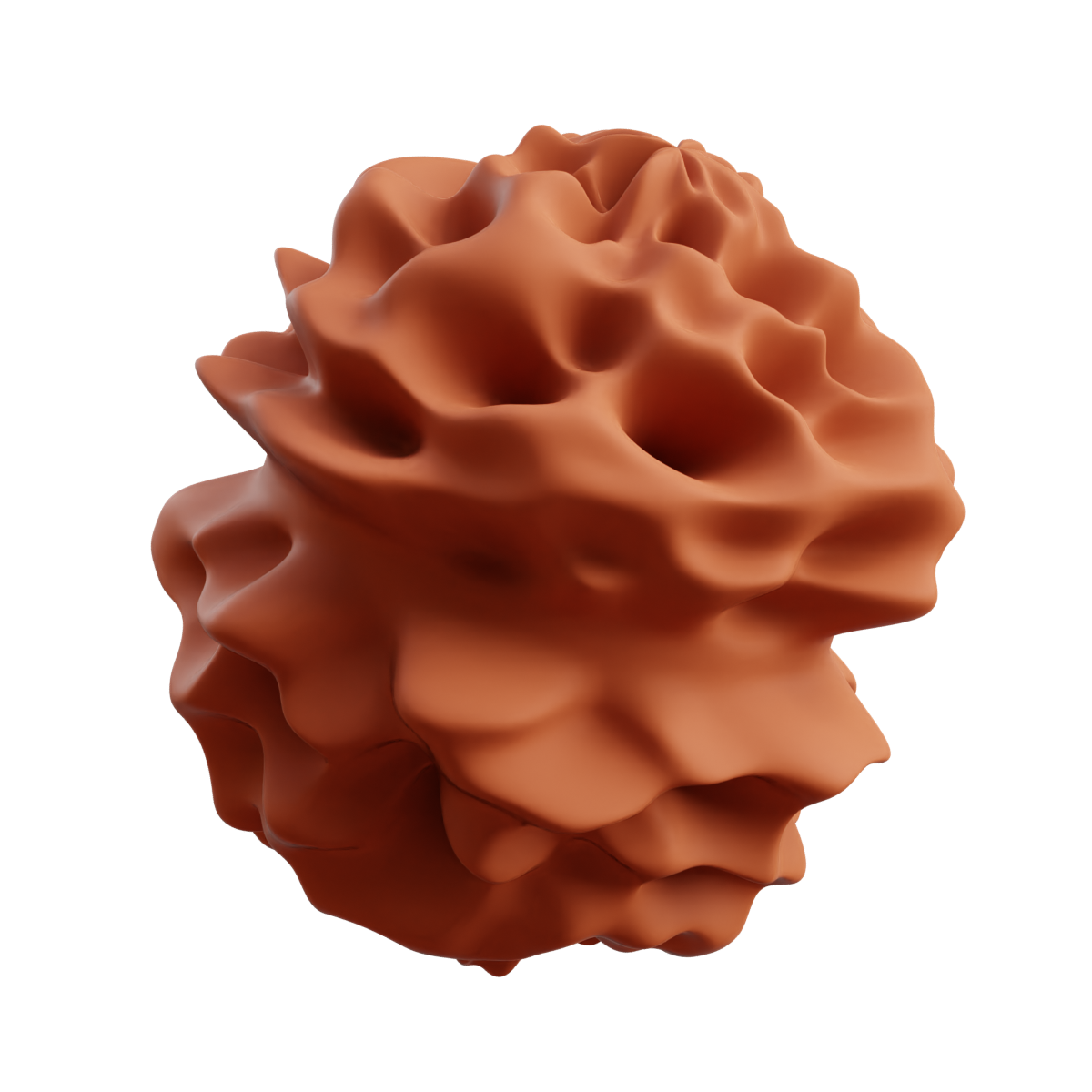
3D Printed Rudra
Hub 3D, Delhi
7.9K reviews
delivery by 8th March

3D Printed Diamond
Hub 3D, Delhi
5.7K reviews
currently Sold Out
| <!-- Vertical Card Component : StackUI Component Library --> | |
| <div class="card-wrapper-v"> | |
| <div class="img-container"> | |
| <span class="text-badge trending">Trending</span> | |
| <img src="./assets/card/rudra.png" alt="tesseract" /> | |
| </div> | |
| <div class="card-details"> | |
| <h2 class="card-text-primary">3D Printed Rudra</h2> | |
| <p class="card-text-tertiary">Hub 3D, Delhi</p> | |
| <div class="price-and-rating"> | |
| <div class="rating"> | |
| <p class="card-text-tertiary">4.6</p> | |
| <ion-icon class="card-icon" name="star-half"></ion-icon> | |
| </div> | |
| <div class="price"> | |
| <span>₹</span> | |
| <p class="card-text-primary">899</p> | |
| <del class="card-text-secondary">1549</del> | |
| </div> | |
| </div> | |
| <div class="discount-and-reviews"> | |
| <p class="card-text-tertiary">7.9K reviews</p> | |
| <p class="card-text-tertiary secondary-color"> | |
| delivery by 8th March | |
| </p> | |
| </div> | |
| <div class="card-cta"> | |
| <button class="btn-outline outline-primary"> | |
| Add to cart | |
| </button> | |
| <button class="btn btn-primary">Buy now</button> | |
| </div> | |
| </div> | |
| </div> | |
| <!-- For Out Of Stock Product --> | |
| <div class="card-wrapper-v"> | |
| <div class="img-container"> | |
| <span class="text-badge hot">Out Of Stock</span> | |
| <span class="out-of-stock">Out Of Stock</span> | |
| <img src="./assets/card/diamond.png" alt="tesseract" /> | |
| </div> | |
| <div class="card-details"> | |
| <h2 class="card-text-primary">3D Printed Diamond</h2> | |
| <p class="card-text-tertiary">Hub 3D, Delhi</p> | |
| <div class="price-and-rating"> | |
| <div class="rating"> | |
| <p class="card-text-tertiary">4.8</p> | |
| <ion-icon class="card-icon" name="star-half"></ion-icon> | |
| </div> | |
| <div class="price"> | |
| <span>₹</span> | |
| <p class="card-text-primary">1999</p> | |
| <del class="card-text-secondary">2549</del> | |
| </div> | |
| </div> | |
| <div class="discount-and-reviews"> | |
| <p class="card-text-tertiary">5.7K reviews</p> | |
| <p class="card-text-tertiary color-red"> | |
| currently Sold Out | |
| </p> | |
| </div> | |
| <div class="card-cta"> | |
| <button class="btn btn-primary">Notify Me!</button> | |
| </div> | |
| </div> | |
| </div> |
Horizontal Cards: Image & Text
The html structure remains the same for horizontal class as well, One just need to replace the main wrapper class from card-wrapper-v to card-wrapper-h. See below the code example for better understanding.

3D Printed Tesseract
Hub 3D, Delhi
1679 reviews
delivery by tomorrow

3D Printed Rudra
Hub 3D, Delhi
7.9K reviews
delivery by 8th March

3D Printed Diamond
Hub 3D, Delhi
5.7K reviews
currently Sold Out
| <!-- Horizontal Card Component : StackUI Component Library --> | |
| <div class="card-wrapper-h"> | |
| <div class="img-container"> | |
| <span class="text-badge trending">Trending</span> | |
| <img src="./assets/card/rudra.png" alt="tesseract" /> | |
| </div> | |
| <div class="card-details"> | |
| <h2 class="card-text-primary">3D Printed Rudra</h2> | |
| <p class="card-text-tertiary">Hub 3D, Delhi</p> | |
| <div class="price-and-rating"> | |
| <div class="rating"> | |
| <p class="card-text-tertiary">4.6</p> | |
| <ion-icon class="card-icon" name="star-half"></ion-icon> | |
| </div> | |
| <div class="price"> | |
| <span>₹</span> | |
| <p class="card-text-primary">899</p> | |
| <del class="card-text-secondary">1549</del> | |
| </div> | |
| </div> | |
| <div class="discount-and-reviews"> | |
| <p class="card-text-tertiary">7.9K reviews</p> | |
| <p class="card-text-tertiary secondary-color"> | |
| delivery by 8th March | |
| </p> | |
| </div> | |
| <div class="card-cta"> | |
| <button class="btn-outline outline-primary"> | |
| Add to cart | |
| </button> | |
| <button class="btn btn-primary">Buy now</button> | |
| </div> | |
| </div> | |
| </div> | |
| <!-- For Out Of Stock Products --> | |
| <div class="card-wrapper-h"> | |
| <div class="img-container"> | |
| <span class="text-badge hot">Out Of Stock</span> | |
| <span class="out-of-stock">Out Of Stock</span> | |
| <img src="./assets/card/diamond.png" alt="tesseract" /> | |
| </div> | |
| <div class="card-details"> | |
| <h2 class="card-text-primary">3D Printed Diamond</h2> | |
| <p class="card-text-tertiary">Hub 3D, Delhi</p> | |
| <div class="price-and-rating"> | |
| <div class="rating"> | |
| <p class="card-text-tertiary">4.8</p> | |
| <ion-icon class="card-icon" name="star-half"></ion-icon> | |
| </div> | |
| <div class="price"> | |
| <span>₹</span> | |
| <p class="card-text-primary">1999</p> | |
| <del class="card-text-secondary">2549</del> | |
| </div> | |
| </div> | |
| <div class="discount-and-reviews"> | |
| <p class="card-text-tertiary">5.7K reviews</p> | |
| <p class="card-text-tertiary color-red"> | |
| currently Sold Out | |
| </p> | |
| </div> | |
| <div class="card-cta"> | |
| <button class="btn btn-primary">Notify Me!</button> | |
| </div> | |
| </div> | |
| </div> |
Responsive Images
Responsive images change their aspect ratio according to the container it is contained in. Stack UI provides the container img-wrapper that allows you to wrap your image and get it displayed in a responsive nature. You can change the height and width of the wrapper according to the usecase.

| <div class="img-wrapper"> | |
| <img src="./assets/image/landscape.jpeg" alt=""> | |
| </div> |
Round Images
To get your images rounded, simply add the img-round class to your wrapper class.


| <div class="img-wrapper img-round"> | |
| <img src="./assets/image/landscape.jpeg" alt=""> | |
| </div> |
Inputs
Inputs are used to collect data from users directly in form of texts, numbers, clicks, checkboxes, radio buttons etc. Different styles are provided by StackUI for your labels, inputs, different colored borders that has sementic meanings. They can be used separately when needed or within a form group.
| <!-- Form Component: StackUI Component Library --> | |
| <form class="input-wrapper border-default"> | |
| <div class="form-title"> | |
| <h5 class="h5">Feedback Form</h5> | |
| </div> | |
| <label class="label" for="name">Enter your name:</label> | |
| <input | |
| class="text-input border-default" | |
| type="text" | |
| name="name" | |
| id="name" | |
| placeholder="John Doe" | |
| required | |
| /> | |
| <label class="label" for="mobile">Mobile number:</label> | |
| <input | |
| class="text-input border-default" | |
| type="number" | |
| name="mobile" | |
| id="mobile" | |
| placeholder="9876543210" | |
| required | |
| /> | |
| <label for="message" class="label" | |
| >Leave your message below 👇</label | |
| > | |
| <textarea | |
| name="message" | |
| id="message" | |
| cols="30" | |
| rows="5" | |
| class="text-area" | |
| ></textarea> | |
| <div class="cta"> | |
| <button class="btn btn-primary">Submit</button> | |
| </div> | |
| </form> |
Input Variations
| <!-- Input Variations --> | |
| <!-- Green border to depict correct credentials --> | |
| <label for="border-success" class="label">Correct Credentials</label> | |
| <input type="text" name="border-success" class="text-input border-success"> | |
| <!-- Red border to depict incorrect credentials/details --> | |
| <label for="border-error" class="label">Incorrect Details</label> | |
| <input type="text" name="border-error" class="text-input border-error"> | |
| <!-- disabled input field --> | |
| <input type="text" name="disabled" class="text-input border-default" placeholder="disabled input field" disabled> | |
| <!-- read-only input field --> | |
| <input type="text" name="disabled-read-only" class="text-input border-default" placeholder="disabled read only" readonly> |
Modal
A modal is a dialog box/popup window that is displayed on top of the current page disabling all the other content on the page for that instance. The modal is wrapped within a modal-overlay class and the modal content is wrapped within the modal-wrapper class. Check below the implementation in css and javascript.
HTML Code for Modal
| <!-- Modal Component: StackUI Component Library --> | |
| <div id="modal-container" class="modal-overlay hide"> | |
| <div class="modal-wrapper"> | |
| <h3 class="h3 secondary-color">Modal Heading</h3> | |
| <p class="p-sm"> | |
| <span class="primary-color">Lorem</span> ipsum dolor sit amet, | |
| consectetur adipisicing elit. Minus temporibus recusandae | |
| cupiditate. Ipsum sapiente illo id aut, eius adipisci | |
| exercitationem! Dolore, delectus numquam corporis | |
| reprehenderit est fuga. Molestiae commodi ad eos, vero | |
| inventore saepe! | |
| </p> | |
| <div class="cta"> | |
| <button id="modal-okay" class="btn btn-primary"> | |
| Alright | |
| </button> | |
| <button id="modal-close" class="btn-outline outline-primary"> | |
| Close | |
| </button> | |
| </div> | |
| </div> | |
| </div> |
Javascript Code for Modal
| // Javascript Code for Modal: StackUI Component Library | |
| const modal = document.querySelector("#modal-container"); | |
| const openModalBtn = document.querySelector("#open-modal"); | |
| const modalOkayBtn = document.querySelector("#modal-okay"); | |
| const modalCloseBtn = document.querySelector("#modal-close"); | |
| const closeModal = () => { | |
| modal.classList.add("hide"); | |
| }; | |
| const openModal = () => { | |
| modal.classList.remove("hide"); | |
| }; | |
| openModalBtn.addEventListener("click", openModal); | |
| modal.addEventListener("click", closeModal); | |
| modalOkayBtn.addEventListener("click", closeModal); | |
| modalCloseBtn.addEventListener("click", closeModal); |
Rating
A rating component can be used on any ecommerce platform, where we need to collect user experience with product or service in forms of rating. Use the id rating-star for each stars and the class names according to the value of the star such as rating-star-1, rating-star-2, rating-star-3, rating-star-4, rating-star-5
HTML code for Rating
| <!-- Rating Component: StackUI Component Library --> | |
| <ion-icon id="rating-star" class="rating-star-1 star" name="star"></ion-icon> | |
| <ion-icon id="rating-star" class="rating-star-2 star" name="star"></ion-icon> | |
| <ion-icon id="rating-star" class="rating-star-3 star" name="star"></ion-icon> | |
| <ion-icon id="rating-star" class="rating-star-4 star" name="star"></ion-icon> | |
| <ion-icon id="rating-star" class="rating-star-5 star" name="star"></ion-icon> |
Javascript code for Rating
| // Javascript Code for Rating Component: StackUI Component Library | |
| const ratingStars = document.querySelectorAll('#rating-star'); | |
| for(let stars of ratingStars) { | |
| stars.addEventListener('click', (e) => { | |
| const currentStarValue = e.target.classList[0].slice(-1); | |
| for(let i=0; i<currentStarValue; i++) { | |
| ratingStars[i].classList.add('rating-yellow-star'); | |
| } | |
| for(let i=currentStarValue; i<5; i++) { | |
| ratingStars[i].classList.remove('rating-yellow-star'); | |
| } | |
| }) | |
| } |
Slider
Sliders are majorly used to take inputs from user that ranges between two values. A minimum value and a maximum value. Wrap your slider with the class slider-container and the slider with the class slider. Also see below the code snippet for more understanding of the usage,
| <!-- Slider Component: StackUI Component Library --> | |
| <div class="slider-container"> | |
| <input id="range-slider" class="slider" type="range" name="slider" value="10" min="0" max="5000"> | |
| <p id="range-value" class="p-xs ml1">0</p> | |
| </div> | |
| <!-- Javascript Code --> | |
| const slider = document.querySelector('#range-slider'); | |
| const value = document.querySelector('#range-value'); | |
| slider.addEventListener('input', (e) => { | |
| value.textContent = e.target.value; | |
| }) |
Typography
Various text utility classes that can be used to design text based use cases. Below are all the examples for Headings, paragraphs, span, and more. Headings classes span from h1, h2, h3, h4, h5, h6. These heading classes can be associated with the primary-color and secondary-color to color them according to the use case.
Headings
Heading One
Heading Two
Heading Three
Heading Four
Heading Five
Heading Six
Heading One
Heading Two
Heading Three
Heading Four
Heading Five
Heading Six
| <!-- Headings Component: StackUI Component Library --> | |
| <!-- Headings with primary color --> | |
| <h1 class="h1 primary-color">Heading One</h1> | |
| <h2 class="h2 primary-color">Heading Two</h2> | |
| <h3 class="h3 primary-color">Heading Three</h3> | |
| <h4 class="h4 primary-color">Heading Four</h4> | |
| <h5 class="h5 primary-color">Heading Five</h5> | |
| <h6 class="h6 primary-color">Heading Six</h6> | |
| <!-- Headings with secondary color --> | |
| <h1 class="h1 secondary-color">Heading One</h1> | |
| <h2 class="h2 secondary-color">Heading Two</h2> | |
| <h3 class="h3 secondary-color">Heading Three</h3> | |
| <h4 class="h4 secondary-color">Heading Four</h4> | |
| <h5 class="h5 secondary-color">Heading Five</h5> | |
| <h6 class="h6 secondary-color">Heading Six</h6> |
Paragraphs and Spans
For paragraphs stackUI provides three variant of sizes: p, p-sm, p-xs in decreasing order respectively.
For spans stackUI provides two variant of sizes: span, span-sm in decreasing order respectively.
To color any text into grey you can use: text-grey.
Normal paragraph text.
Small paragraph text.
Extra small paragraph text.
normal span text. small span text.this is a grey text.
| <!-- paragraph texts --> | |
| <p class="p">Normal paragraph text.</p> | |
| <p class="p-sm">Small paragraph text.</p> | |
| <p class="p-xs">Extra small paragraph text.</p> | |
| <!-- spans --> | |
| <span class="span">normal span text.</span> | |
| <span class="span-sm">small span text.</span> | |
| <!-- grey texts --> | |
| <p class="p-sm text-grey">this is a grey text.</p> |
Alignment
Align any text using these classes: text-left, text-center, text-right
Centered text
Left-aligned text
Right-aligned text
| <p class="p text-center">Centered text</p> | |
| <p class="p text-left">Left-aligned text</p> | |
| <p class="p text-right">Right-aligned text</p> |
Lists
Lists are integral part of any webpage, it can be found in navigation component or used to display bunch of related data.
Stacked Lists
StackUI provides different variants of the unordered lists, we can implement any type using the specific classname for the "ul" tag. ul class is common for all in associations with any of these classes: ul-circle,ul-square,ul-disc,ul-alpha,ul-lower-roman,ul-upper-roman respectively.
- apple
- guava
- orange
- banana
- pears
- apple
- guava
- orange
- banana
- pears
- apple
- guava
- orange
- banana
- pears
- apple
- guava
- orange
- banana
- pears
- apple
- guava
- orange
- banana
- pears
- apple
- guava
- orange
- banana
- pears
Spaced Lists
For spaced list items you can use this class ul-flex-spaced and thats it. :)
- apple
- guava
- pears
- lemon
- mango
| <!-- Lists Component: StackUI Component Library --> | |
| <ul class="ul ul-circle"> | |
| <li class="p-sm">apple</li> | |
| <li class="p-sm">guava</li> | |
| <li class="p-sm">orange</li> | |
| <li class="p-sm">banana</li> | |
| <li class="p-sm">pears</li> | |
| </ul> | |
| <!-- Spaced Lists --> | |
| <ul class="ul-flex-spaced"> | |
| <li class="p-sm">apple</li> | |
| <li class="p-sm">guava</li> | |
| <li class="p-sm">pears</li> | |
| <li class="p-sm">lemon</li> | |
| <li class="p-sm">mango</li> | |
| </ul> |